Objective:
Use forms in liferay web content.
When we need any form submission we need to create form in portlet and later we need maintain this data in one place but this can be done by developer but administrator can’t this.
So for this reason we need to embed some forms in web content of liferay. Create forms and manage forms one place and using form in any web applications.
HubSpotis one application where we can create forms and manage forms. Once we create form we can embed this forms in anywhere in the application.
Steps to implement
- Register with HubSpotand get 30 days trail account
- Create form in HubSpot
- Get Form Embedded Java Script from HubSpot
- Use embed Java Script in Liferay Web Content
- Manage From Submission Data in HubSpot
Register with HubSpot and get 30 days trail account
HubSpot one of the web applications so that we can create forms and manages forms. Internally it used Orbeon Form Builder Open Source for create forms and manage forms.
Go to following web site and click on Free Trail Account
The following screen is Home page of HubSpot
Once you click on registration screen then you will get screen will ask information as follows
Once you successfully created account you will get 30days free trail so that you can explore more here.
Here we will consider only one part that is Form Creation, Manage Forms and Using Form from HubSpot.
Create form in HubSpot
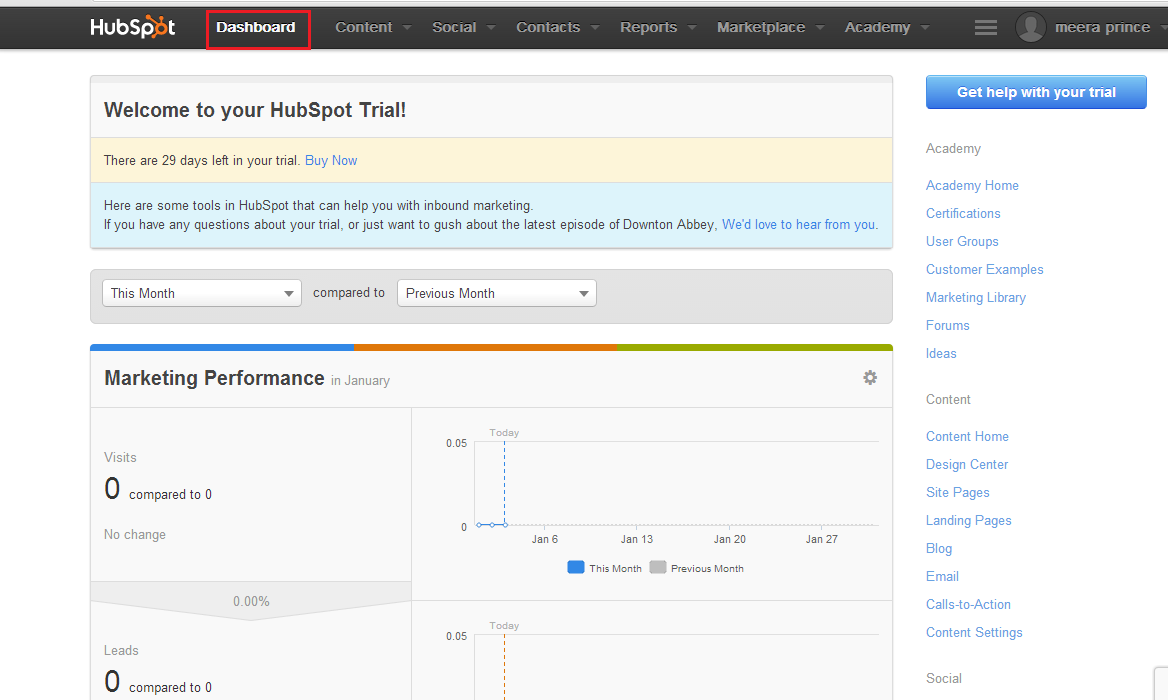
Once you get account we need to login to website as soon as we login we will navigate to our account home page and we have many menu option in navigation. We have dashboard there we can see all things at one place
The following is Dashboard Screen
Now go to Right side Vertical menu and click on Forms Option as follows
Once we click on form then we can navigate form build screen where we can create the forms.
The following is form builder screen
Now create form according to our requirement. We need to Click Create New Formbutton.
Once we click then we can see form builder so that it having many option to create forms. It also provides some default templates to ready use and we can customize.
Assume we will create one Contact from
Once we will click on create new form it will ask the form name as follows
Once we enter form name and we can select either form build from scratch or create from existed templates. Choice is up you.
Assume we will select the option start from Templates.
The following screen is creating form using templates and we have two templates from which we have selected basic contact from. Once select then click on Create from
The following is screen show from creation from template
Once we selected template and click on create from then we can see form builder tool which have basic contact from template. Now we can add some new fields then we can save the form and we can publish the form.
We have different buttons Save, Preview and Actions
Once we design is completed then we need to save the form and before we can see the preview also.
Get Form Embedded Java Script from HubSpot
As of now we have designed the contact from now we need to get embedded java script code so that we can use this code in any application or any html page.
For those wee need click on Action button and we need select embed option from Actions
The following screen shows Action button and embedoption
Once we click on embed option we will get Pop Up there you can see the Java Script Code. This code can be used in Html page or application.
The following screen shows form embed Java Script
Note:
We can give redirect URL so that after form submission it will navigate to specified web URL.
Use embed Java Script in Liferay Web Content
Now we already create the form in HubSpot and we also get the from embed Java Script then we will use this embed Java Script in liferay web content.
Now create web content in liferay using Web Content Display portlet
Login as Admin in liferay portal and go to add in the dock bar and add Web Content Display portlet to page.
The following screen shows after admin login into liferay portal.
The following screen is after add Web Content Display portlet to page
Now click on Add web content icon now we will get the CK Editor to design Content
The following is CK Editor to add web content in liferay
Now we will design the web content and we need to add Form Embed Java Script to this web content.
For this we need to choose CK Editor Source option so that we can see web content as HTML.
Once we choose Ck Editor Source now paste the Form Embed Java Script code in the HTML
The following is Add From Embed Java Script to Liferay Web Content.
Once we done click on save then form will be available in Web Content Display portlet then we can submit form.
The following screen is From in Liferay web content display portlet
Manage From Submission Data in HubSpot
Well we already done all the steps now where we can see the form data?
Now login into HubSpot in the top navigation select Contacts and then choose Lists
The following screen shows you List option in HubSpot.
Once we click on List we can see all froms that we designed. If we click on any for respetcive submissions you can see.
The following screen shows you list of forms
When we click on form then we can see all submissions as follows
When we click on individual item we can see the data of individual submission as follows
Note:
This is start point I just showed how use forms in liferay web content we can explore more and all the best.
We can use this Form Embed Java Script in any HTML page. This form helps us more in Static websites.
Important Points
HubSpot is application there we can create forms, manage form submission data and use forms in other applications.
We can use Form Embed Java Script in any HTML page so that we can submit the data. The submission data will be manages in HubSpot.
HubSpot uses the Orbeon from Builder tool for create and manage forms and it complete open source java based technology.
We can also integrate Orbeon from in Liferay for more details go to Orbeon website
Interesting one liferay also used HubSpot from in their website.
The following is link to see HubSpot forms in liferay.
Author
Meera Prince



















0 comments:
Post a Comment