Introduction:
Liferay have very good content management system we can design and publish content in the web page very easy.
Along with that it’s also have structures and templates feature so that we can design common designs as structures and templates then we can reuse it many places with different data.
Same design if we want uses many places with different data then we will use structures and templates.
Liferay 6.2 structure templates have very user-friendly design to create structures and templates rather than liferay 6.1
But conceptually basic idea is same for liferay 6.2 and Liferay 6.1 but way of using they make simpler in Liferay 6.2 with very good User Interface.
Liferay 6.1 we have used velocity for coding in templates but in liferay 6.2 they have used free marker templates in addition velocity while designing templates and they have given very good UI and Template editor so that we can see all variables with respect to Structure which we have used for template.
Follow above tutorial then you can understand more about Structures and Templates in liferay web content. Same thing but way of usage is different in Liferay 6.2.
Objective:
We are going to create Carousel Image Slide show in website.
We will use AUI Carousel to design image slide show in liferay and we will use Web content
Structures and templates feature to implement Image Slide Show
Assumptions:
- In the image slide show we have many images so we able to upload or use many images
- We need Slide show width and Height it should be configurable.
- We need to specify time interval to change images so it should be configurable.
- Each slide image have hyperlink when we click it should go to respective page and links should be configurable.
To consider all above now we will design structure and template to design web content.
Steps
- Create Structure
- Create Template and associate with Respective Structure
- Create web content by using Template
- Using Web content
Before start this we need to login as Admin
Liferay have default super admin so we need to login into liferay portal by following credentials
Password: test |
Following is login screen
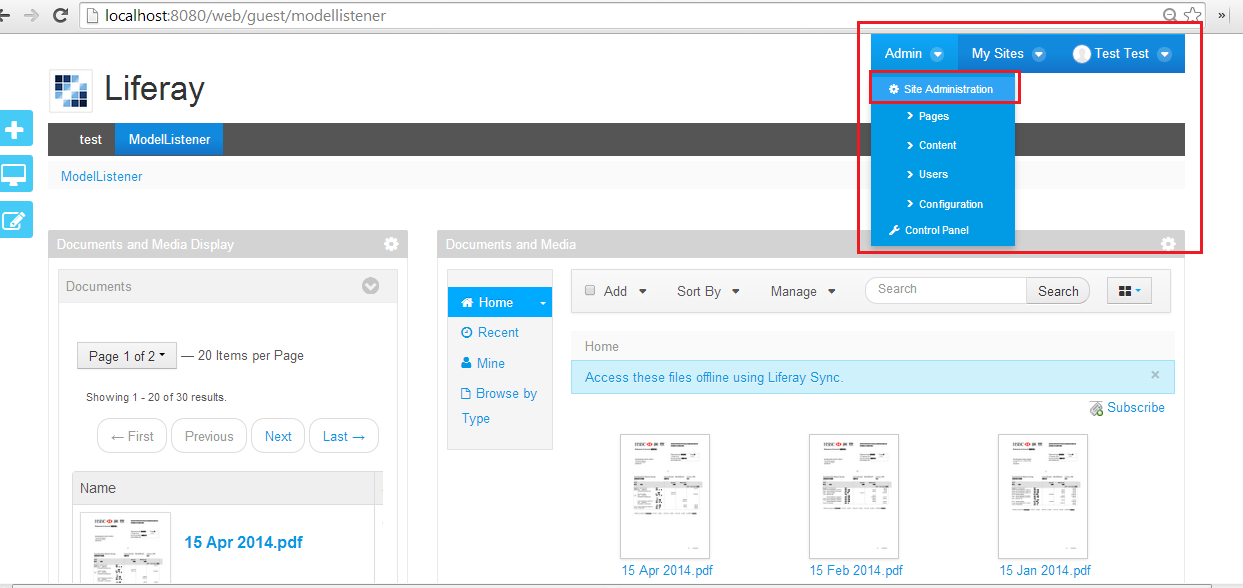
Once login as Admin go to Admin >> Site Administration
Once you go to Site Administration select ContentPanel there you can click on web content
Create Structure
In the web content top navigation Manu you can see manage option menu there you can select
structure link as follows
Once click on Structures then window pop up will be launch there you can enter your structure name and description
The following is Structure Creation Screen
In the bottom of pop up window you can see User Interface Design to Design Structure as follows
We have many controls so we can use all elements and we can design. Now we already have code for Image Slide show Structure so you simply click on source and in editor use following source code.
<root available-locales="en_US" default-locale="en_US"> <dynamic-element dataType="image" fieldNamespace="wcm" indexType="keyword" name="images" readOnly="false" repeatable="true" required="false" showLabel="true" type="wcm-image" width=""> <dynamic-element dataType="link-to-page" fieldNamespace="ddm" indexType="keyword" name="imagelink" readOnly="false" repeatable="false" required="false" showLabel="true" type="ddm-link-to-page" width="small"> <meta-data locale="en_US"> <entry name="label"> <![CDATA[Link to Page]]> </entry> <entry name="predefinedValue"> <![CDATA[]]> </entry> <entry name="tip"> <![CDATA[]]> </entry> </meta-data> </dynamic-element> <meta-data locale="en_US"> <entry name="label"> <![CDATA[Image]]> </entry> <entry name="predefinedValue"> <![CDATA[]]> </entry> <entry name="tip"> <![CDATA[]]> </entry> </meta-data> </dynamic-element> <dynamic-element dataType="number" fieldNamespace="ddm" indexType="keyword" name="containerwidth" readOnly="false" repeatable="false" required="false" showLabel="true" type="ddm-number" width="small"> <meta-data locale="en_US"> <entry name="label"> <![CDATA[Container Width]]> </entry> <entry name="predefinedValue"> <![CDATA[]]> </entry> <entry name="tip"> <![CDATA[]]> </entry> </meta-data> </dynamic-element> <dynamic-element dataType="number" fieldNamespace="ddm" indexType="keyword" name="containerhight" readOnly="false" repeatable="false" required="false" showLabel="true" type="ddm-number" width="small"> <meta-data locale="en_US"> <entry name="label"> <![CDATA[Container Hight]]> </entry> <entry name="predefinedValue"> <![CDATA[]]> </entry> <entry name="tip"> <![CDATA[]]> </entry> </meta-data> </dynamic-element> <dynamic-element dataType="number" fieldNamespace="ddm" indexType="keyword" name="intervaltime" readOnly="false" repeatable="false" required="false" showLabel="true" type="ddm-number" width="small"> <meta-data locale="en_US"> <entry name="label"> <![CDATA[Interval Time]]> </entry> <entry name="predefinedValue"> <![CDATA[]]> </entry> <entry name="tip"> <![CDATA[]]> </entry> </meta-data> </dynamic-element> </root> |
The following screen after use source in editor
The following is Graphical view of Structure
Finally click on save button then your structure will be created
Finally close pop up window and go back to Web content Manage Screen
Create Template and associate with Respective Structure
Now we need create template and it will use above created structure. In the web content screen top navigation goes manage option menu there you can find Templates Link
Once we click on template then pop window will be open there we can see +Add to create new template.
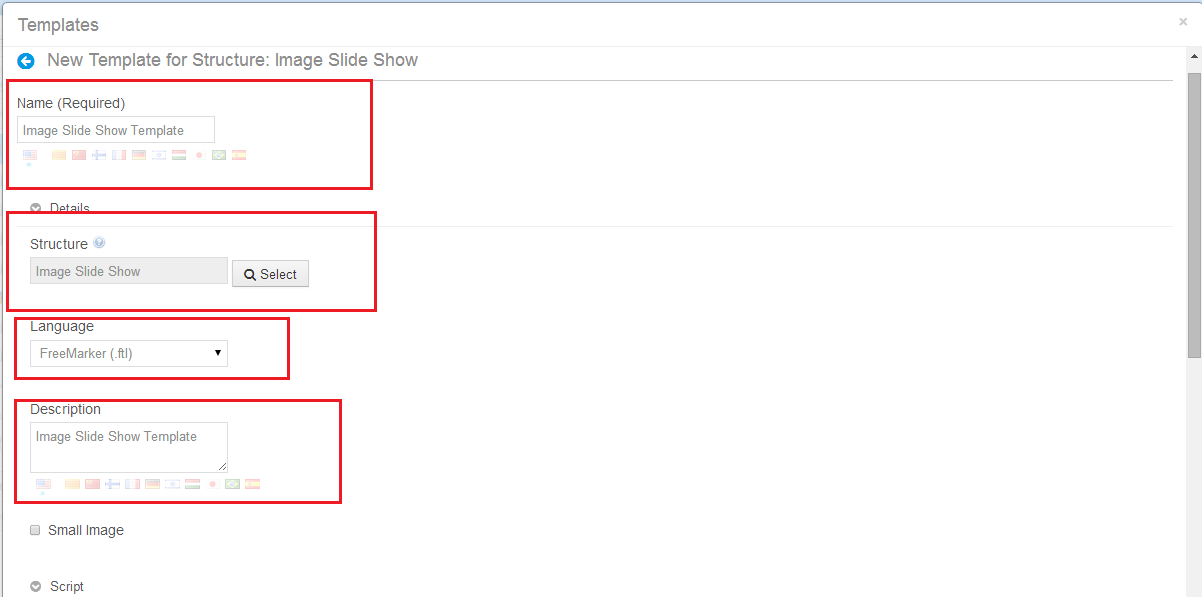
Now we need to fill the name and description along with that we need select respective structure. In our case we already create structure i.e. Image Slide Show Structure we need to select that.
We already know we are using free market template so we need to select Language as Free Marker (ftl) and its default language, apart from that we can use velocity and XSLT
In the bottom of pop up you can see Template editor and its respective Structure variables /fields and other available variables was shown in left side.
In the structure we have used some fields all fields you can see left side as follows
We already have Free Marker Template code for Image Slide Show please use following code in Editor and save then template will be created.
<script> AUI({ filter: 'raw' }).use('aui-carousel', function(A) { new A.Carousel({ intervalTime:${intervaltime.getData()}, contentBox: '#myCarousel', activeIndex:0, height:${containerhight.getData()}, width:${containerwidth.getData()} }).render(); }); </script> <#if images.getSiblings()?has_content> <div id="myCarousel"> <#list images.getSiblings() as cur_images> <#if cur_images_index==0> <a href="${cur_images.imagelink.getData()}"> <div class="carousel-item" style="background: url(${cur_images.getData()})width:${containerwidth.getData()}px; height:${containerhight.getData()}px;" class="carousel-item carousel-item-active";"> </div> </a> </#if> <a href="${cur_images.imagelink.getData()}"> <div class="carousel-item" style="background: url(${cur_images.getData()});width:${containerwidth.getData()}px; height:${containerhight.getData()}px;" class="carousel-item""></div></a> </#list> </div> </#if> |
In the Template Design we use html and AUI Script to design template. And we will use stricture variable or fields to fill with dynamic content. These all design was made using Free Market Templates (FTL)
However use above template code in editor and finally save it then template will be create and it will be associated with one structure that is we created previously.
Note:
When we click in fields and variables in left side those will be added in the editor automatically where your cursor point in the editor. Templates editor is every flexible to code or design free marker templates in editor.
Each template should be associated with one structure and based in structure we need to code free market template to use structure variables and based on template design we will get input elements to design web content with dynamic data.
The following free marker template code in editor
Now finally save then your template will be created and it will be in the templates list as follows.
Now close pop up window and go back to web content screen.
Create web content by using Template
Well we are ready with Template and Structure and we will create web content using above template.
In the web content screen you can see +Addbutton option menu in the top navigation there you can see newly created template name that is Image Slide Show Template
Now you will get web content creation screen with selected template. We need to fill name for web content.
Based on template we need to fill the content and in our scenario we are using images element as repeatable so we can add more images by click + icon apposite to images file input element.
And we are using Height, Width and Interval we need to fill those values and it should be numbers and we can also select hyper link for each image
Once we fill the content in the web content template finally click on publish button then content will be available to use and it will be shown in web content list.
Using Web Content
We have done all steps now the content will be available to use. We will use web content display portlet to display web content in the pages.
Navigate to desirable page where you simply drag and drop web content display portlet in the page.
In the admin mode you can see left side + Icon click on the you can get the toggle there in the applications tab you can select Web content Display Portlet simply click on Add Link then blank web content display portlet will be added to page.
In the blank web content display portlet you can see toggle control in the bottom.
You can click on Select Web content there you can see list of web content articles.
You can select and click on respective web content and finally save it then web content will be displayed in portlet.
For better look and feel remove border for portlet then you can see image slide show as follows.
When we login as admin bottom of web content display portlet you can see edit controls to edit content and template. We can add more images, change height, width of slide show and we change slide interval time.
Download Image Slide Show Structure and Template Source
Environment:
Liferay IDE 2.x+Eclipse (Kepler) +Liferay Plugins SDK 6.2+Tomcat 7.x Liferay Portal Bundle
Deployment and its Working.
You can source code in the template and Structure as said above in your portal.
I also given web content export file as lar. You simply drag and drop web content display portlet in the portlet configuration you can see export/import option and import downloaded lar file using file browses then web content will be created in your portal.
When we import lar file respective used template and structure will be created automatically.
Related Links
Author

























0 comments:
Post a Comment