Introduction:
Some time we want to use Google search in our applications. Google have given different API to integrate their products into other websites.
Similarly we have Google Custom Search API from which we can use Google search functionality in our websites.
Google have given different API for custom search like REST API and Java Script API.
In the following article we will use Java Script API to implement search in our applications.
Steps:
- Load Google Search Java Script Source and its CSS
- Initialize Google Search Control and Pass Required Options
- Draw search Result
Load Google Search Java Script Source and its CSS
Google Search Java Script API have implemented in java script and all required functions available in java script source file so we need load that java script source in out jsp/html page. Similarly required CSS also we need load in the page
The following is code snippet to load Google Search Java Script and CSS
<script src="http://www.google.com/uds/api?file=uds.js&v=1.0"></script> <link href="http://www.google.com/uds/css/gsearch.css" type="text/css" rel="stylesheet"/> |
Note:
In portlet example I just copy all css and place into portlet main.css file instead of loading from source.
Initialize Google Search Control and Pass Required Options
Now we already loaded all Google search Java script ,now we need to initialize the Google Search Controller and we need to define that what are the search areas you want search like blogs, videos, images, web and book.
We are writing java script so we need write all java scrip with in <script/> tag.
Initialize Search controller
var searchControl = new GSearchControl(); |
Add search areas or searcher to controller
searchControl.addSearcher(new google.search.WebSearch()); searchControl.addSearcher(new google.search.VideoSearch()); searchControl.addSearcher(new google.search.BlogSearch()); |
Draw search Result
We already initialize the search controller and its searcher, now we need to draw or display search result in our page.
We need choose specific HTML element where we will draw search result.
The following is code snippet to draw result
searchControl.draw(document.getElementById("<portlet:namespace/>searchcontrol"); <div id="<portlet:namespace/>searchcontrol">Loading...</div> |
When we draw result we have option to decide Draw Models
Example:
Draw Mode Tabbed
var drawOptions = new google.search.DrawOptions(); drawOptions.setDrawMode(google.search.SearchControl.DRAW_MODE_TABBED); searchControl.draw(document.getElementById("<portlet:namespace/>searchcontrol"), drawOptions); |
Draw Mode Linear
var drawOptions = new google.search.DrawOptions(); drawOptions.setDrawMode(google.search.SearchControl.DRAW_MODE_LINEAR); searchControl.draw(document.getElementById("<portlet:namespace/>searchcontrol"), drawOptions); |
The final Code in JSP page
<script src="http://www.google.com/uds/api?file=uds.js&v=1.0"></script> <link href="http://www.google.com/uds/css/gsearch.css" type="text/css" rel="stylesheet"/> <script type="text/javascript"> function <portlet:namespace/>OnLoad() { var searchControl = new GSearchControl(); searchControl.addSearcher(new google.search.WebSearch()); searchControl.addSearcher(new google.search.VideoSearch()); searchControl.addSearcher(new google.search.BlogSearch()); searchControl.addSearcher(new google.search.NewsSearch()); searchControl.addSearcher(new google.search.ImageSearch()); searchControl.addSearcher(new google.search.BookSearch()); var localSearch = new google.search.LocalSearch(); localSearch.setCenterPoint("India"); searchControl.addSearcher(localSearch); var drawOptions = new google.search.DrawOptions(); drawOptions.setDrawMode(google.search.SearchControl.DRAW_MODE_TABBED); //drawOptions.setDrawMode(google.search.SearchControl.DRAW_MODE_LINEAR); searchControl.draw(document.getElementById("<portlet:namespace/>searchcontrol"),drawOptions); searchControl.execute("Liferay Savvy"); } GSearch.setOnLoadCallback(<portlet:namespace/>OnLoad); </script> <div id="<portlet:namespace/>searchcontrol">Loading...</div> |
When we use above search it will search in all websites. If we want restrict the search which is specific to particular web site then we can restrict the search.
Search controller restriction on website
var siteSearch = new google.search.WebSearch(); siteSearch.setUserDefinedLabel("liferaysavvy.com"); siteSearch.setSiteRestriction("liferaysavvy.com"); searchControl.addSearcher(siteSearch); |
Note:
In the above we will get all css styles which given by Google if we want modify use <style/> tag in JPS page simply find style class name and override in jsp page.
Add a custom search engine to our Website
This is another way to add Google search to our website. Here we will create custom search engine to require websites i.e. where you want search then it will generate embedded java script and html code then we can use the code snippet in our web site.
Steps: 1
We need to have Google account
Step: 2
Access custom search console by following URL
Create new Search engine
Give your website URL name where Google will search and give result.
Step: 3
Once you fill the data then click on create button then your search engine will be created.
Now we have button called Get Code when click on that we will get code snippet so that we can
use in websites or JSP page.
The following is code snippet
Now we can use above code in any HTML page or JPS page of our application.
Adding More Websites to Search Engine
When we create search engine we have added only one web site URL so it will search only one website and give the result.
If we want add more search sites then edit the search engine and add more web sites URLs
Access Same above URL to get Control panel
Go Edit Search Engine and Select Existed Search Engine to Modify
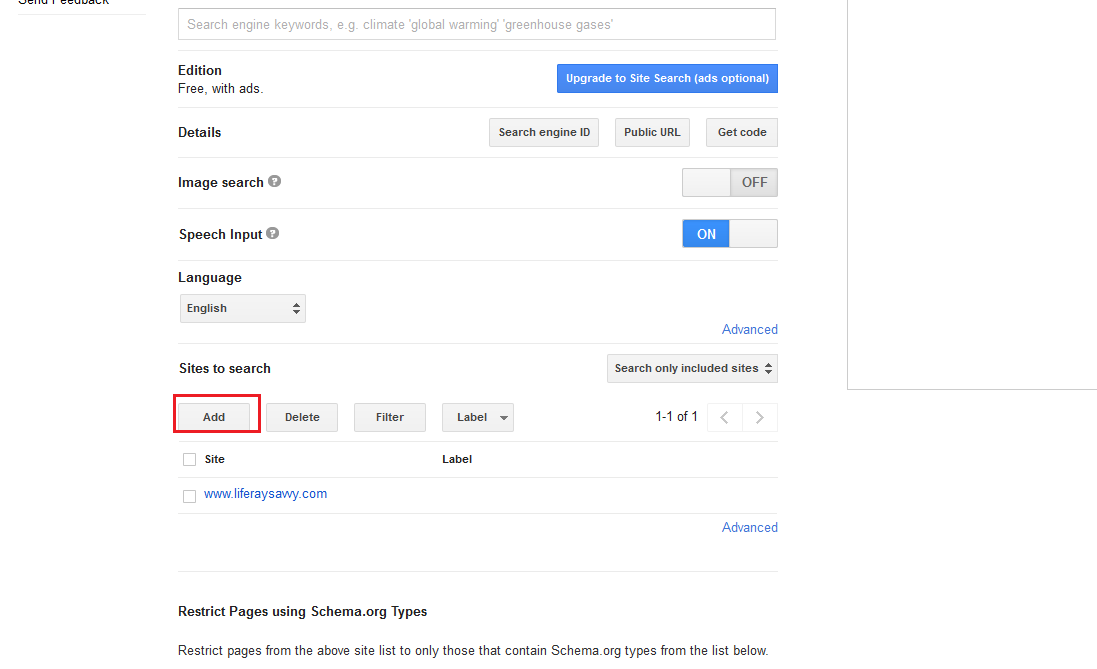
In the sites Search Section we have Add button click on Add and Give another Web site URL to search.
Add another Website URL for Search Engine
Once we have done click on save button then another site will be added to our Custom Search Engine. Now the result will be searched from multiple websites.
Using Google Search Portlet in Theme
We have developed the portlet so we need drag and drop the portlet in page. Then we can use the search portlet in any portal page.
Some time we don’t want use page to display portlet when we click link then portlet should load dynamically and there we need to search the items. Generally we will use these scenarios in themes.
Scenario:
Assume When I click some icon or link then I need get Portlet and there I need enter data.
We can also open portlet in any page without and drag and drop in page that is called dynamic portlet loading.
Idea is we need to create Maximized window state Portlet Render URL so that when we click the URL then we can see the portlet in Maximized window state.
Using Search Portlet in the Theme
When we want use in theme we need to create some link in portal_normal.vm file and there we will create Portlet render URL and use the link in anchor tag.
The following is code inportal_normal.vm file
<div class="google-search"> #set ($googleSearchlocPortletId = "googlesearch_WAR_ASWGoogleSearchportlet") #set ($googleSearchportletPreferencesFactoryUtil = $portal.getClass().forName("com.liferay.portlet.PortletPreferencesFactoryUtil")) #set ($googleSearchportletSetup = $googleSearchportletPreferencesFactoryUtil.getLayoutPortletSetup($layout, $googleSearchlocPortletId)) #if ($googleSearchportletSetup.getValue("portletSetupShowBorders", "") != "false") #set ($temp = $googleSearchportletSetup.setValue("portletSetupShowBorders", "false")) #set ($temp = $googleSearchportletSetup.store()) #end #set ($googleSearchPortletURL = $portletURLFactory.create($request, $googleSearchlocPortletId, $layout.plid, "RENDER_PHASE")) #set ($googleSearchVOID1 = $googleSearchPortletURL.setWindowState("MAXIMIZED")) #set ($googleSearchVOID1 = $googleSearchPortletURL.setPortletMode("view")) <a href="${googleSearchPortletURL.toString()}"><img src="$images_folder/common/icon_google_search.jpg" style="height:33px;"/></a> </div> |
Using in other Portlet JSP page.
If you want use in other portlet JSP page from there you want access search portlet
The following is code need to add in other portlet jsp page.
<%@page import="com.liferay.portal.kernel.portlet.LiferayWindowState"%> <%@ taglib uri="http://liferay.com/tld/aui" prefix="aui" %> <%@ taglib uri="http://liferay.com/tld/portlet" prefix="liferay-portlet" %> <%@ taglib uri="http://liferay.com/tld/theme" prefix="liferay-theme" %> <%@ taglib uri="http://liferay.com/tld/ui" prefix="liferay-ui" %> <%@ taglib uri="http://java.sun.com/portlet_2_0" prefix="portlet" %> <portlet:defineObjects /> <liferay-theme:defineObjects /> <h1>Google Search Examples</h1> <liferay-portlet:renderURL portletName="googlesearchportlet_WAR_GoogleSearchportlet" var="dynamicalyLoadURL" plid="<%=themeDisplay.getPlid()%>" varImpl="openPortletURL" windowState="<%=LiferayWindowState.MAXIMIZED.toString()%>"> <portlet:param name="mvcPath" value="/html/jsps/google.jsp"/> </liferay-portlet:renderURL> <br/> <div> <a href="<%=dynamicalyLoadURL.toString() %>"><img src="<%=renderRequest.getContextPath()%>/images/icon_google_search.jpg" style="height:33px;"/></a> </div> |
Note:
We need to make sure that the portlet liferay-portlet.xmlfile following tags should be present.
<add-default-resource>true</add-default-resource> <system>true</system> |
In portal-ext.properties file add portlet ID in list of portlet.add.default.resource.check.whitelist
portlet.add.default.resource.check.whitelist=3,56_INSTANCE_0000,58,82,86,87, 88,103,113,145,164,166,170,177, googlesearchportlet_WAR_GoogleSearchportlet |
Google Search Icon and Search Portlet in Theme
Note:
Portlet will be loaded dynamically in the page with maximized window state.
Google Search Portlet in portal Page
Screen: 1
Screen: 2
Screen: 3
Download Portlet
Download the portlet and use in your portal I have given provide source and war file.
Note:
In the given portlet I have used custom search code with respect to my Google account so you can change accordingly.
Reference Links
Author












0 comments:
Post a Comment