Introduction:
Liferay has very good feature that is Custom Fields, from this we can create additional attributes or new fields to existed entities.
Please go through following Tutorial for Introduction
Environment:
Liferay 6.2 +Tomcat 7.x+MySQL 5.1
Note:
The code will work for portal 6.2 version you can try for 6.1 too.
Download Liferay Custom Fields Portlet from following location
You can find source and war file
Portlet Screen1:
Portlet Screen2:
Portlet Screen3:
Procedure for deploy portlet:
You can use war file and directly place in your portal deploy folder and test or you can also use source to deploy portlet.
Once portlet is deployed successfully you can see the portlet in sample category name as Liferay Custom Fields.
Note:
Before use this portlet please Read entire Article and Use it
Implementation
Now we will see how to use custom filed in real time development.
We are going create new custom fields to user so that we can add additional information user.Assume we are creating Custom Fields to User Entity
- Create Custom Fields
- Using Custom Fields in Plugin Portlet Development
Create Custom Fields
We need create required custom attributes to user entity from liferay portal admin screen.
Assume we want create two custom fields to track user education details and I am choosing select input and text input as my requirement.
Login as Portal Admin and go to Admin Control Panel
The following screen show control panel link
As soon as we click we can go Admin control panel there we can see many admin sections
The following screen show Admin Control Panel and sections
In the configurations section we can see Custom Fields Link. We need to click on that and we will go to the custom field’s screen
The following is all entities witch support Custom Field Feature. Now we are going to create custom fields for User. You can click on User entity link
As soon as we click on User entity we can see following screen
We have button called add custom filed button when we click button it will go to add custom field screen there it will ask custom field key and its type
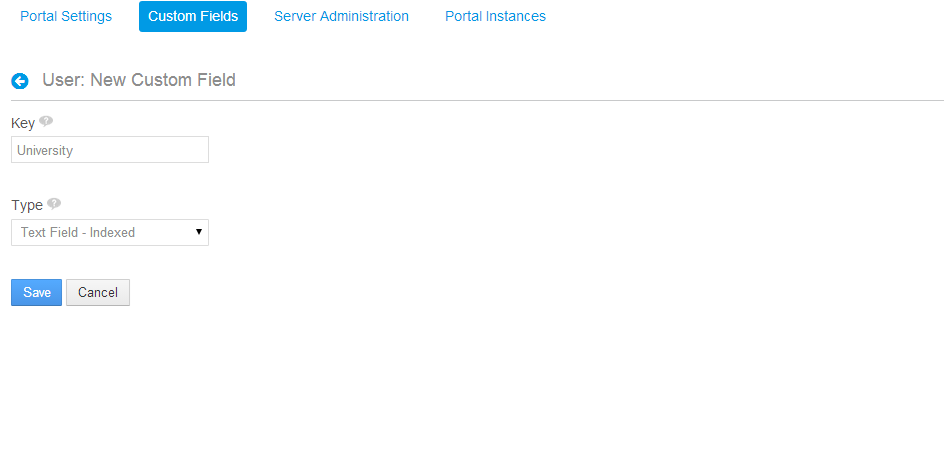
The following is create custom field screen
We can create many types of fields like text box, select like all form fields apart from that we can also have choice to select fields accept data type too. The above screen in type field you can see all possibilities
Now we need to give attribute key and type then we can save custom field.
Here very important is attribute key we will use this as reference to access custom field.
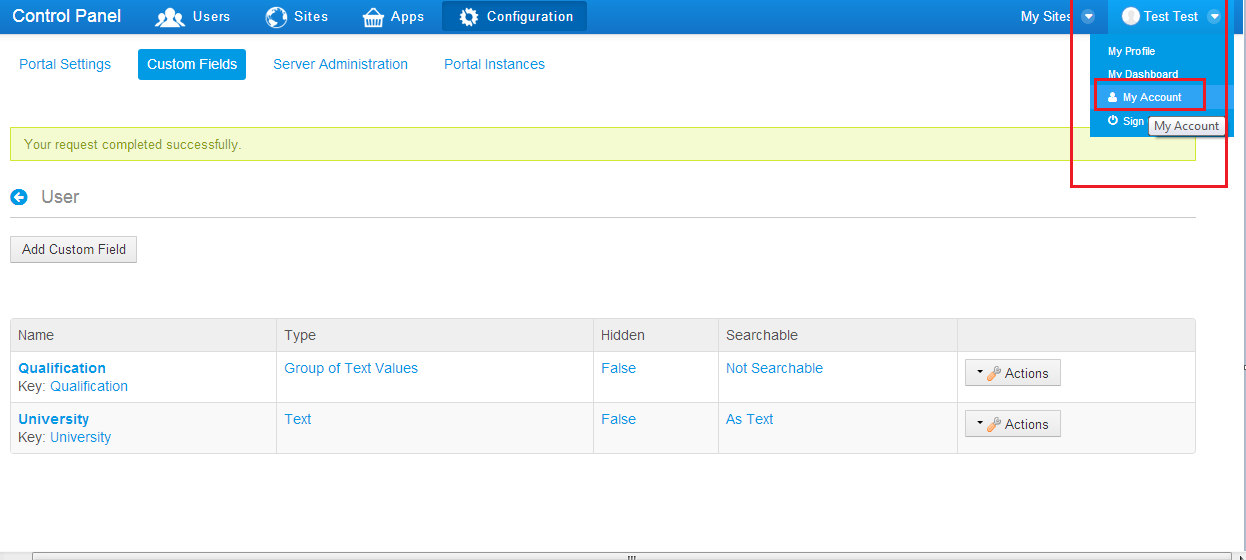
Once we save then you can see following screen where you can see all list of custom fields and its properties
We can also have edit and set permission to custom fields.
The following screen shows you edit and permission options
The following screen shows you permission screen for custom field
Assume we have created select Field as follows and we click on save then field will be saved.
To fill options to select box we need click on edit field then we can get more properties as follows
In the above screen there you can find values input field there I passed required select options with comma separate. After completion of edit you can save the field
The following is example for Text Field
Now we have created two custom fields for user and one is select box another one is text box
The following screen shows Available Custom Fields for User
Now we have done creation of custom fields to user
View User Custom Fields
To view custom fields for user we need to go MY Account page there you can see custom field section.
When you click on custom fields you call see available custom fields to user there you add or update the data.
The following is screen show navigate to my account page
The following screen shows custom fields for user and we can add or update data here
Using Custom Fields in Plugin Portlet Development
Before going to use custom fields we need to ready with custom fields
The following is code for Display Custom Fields as Editable Mode
<%@page import="com.liferay.portal.model.User"%> <%@ include file="init.jsp" %> <% User selUser=themeDisplay.getUser(); %> <portlet:actionURL var="updateUserCustomeAttributeURL" name="updateUserCustomeAttributes"> </portlet:actionURL> <aui:form action="<%= updateUserCustomeAttributeURL %>" method="post" name="fm"> <aui:input name="currentUserId" value="<%=user.getUserId()%>" type="hidden"/> <liferay-ui:custom-attribute-list className="<%= User.class.getName() %>" classPK="<%= selUser != null ? selUser.getUserId() : 0 %>" editable="<%= true %>" label="true"/> <aui:button type="submit" value="update"/> </aui:form> |
Update Data for User Custom Fields
The following is code we need place in Portlet Action Class to Update/Add Data
public void updateUserCustomeAttributes(ActionRequest actionRequest, ActionResponse actionResponse)throws IOException, PortletException, PortalException, SystemException { ServiceContext serviceContext = ServiceContextFactory.getInstance(User.class.getName(), actionRequest); long currentUserId = ParamUtil.getLong(actionRequest,"currentUserId"); User user=UserLocalServiceUtil.getUser(currentUserId); user.setExpandoBridgeAttributes(serviceContext); UserLocalServiceUtil.updateUser(user); } |
View Custom Field Data in JSP Page
<% User selUser=themeDisplay.getUser(); %> <h2>User Education Details</h2> <liferay-ui:custom-attribute-list className="<%= User.class.getName() %>" classPK="<%= selUser != null ? selUser.getUserId() : 0 %>" editable="<%= false %>" label="true"/> <aui:button type="submit" value="update"/> |
Display Single Field as Editable
<% User selUser=themeDisplay.getUser(); %> <h2>User Education Details</h2> <liferay-ui:custom-attribute className="<%= User.class.getName() %>" classPK="<%= selUser != null ? selUser.getUserId() : 0 %>" editable="<%= true %>" name="Qualification" label="true"/> |
View Single Field Data
<% User selUser=themeDisplay.getUser(); %> <h2>User Education Details</h2> <liferay-ui:custom-attribute className="<%= User.class.getName() %>" classPK="<%= selUser != null ? selUser.getUserId() : 0 %>" editable="<%= false %>" name="Qualification" label="true"/> |
Note:
Validation for this is not straight forward way we need use Java Script and we need to apply manually.
Author


















0 comments:
Post a Comment