Liferay have provided the way to create new data definitionso that we can easily create new data list and we can use it store data. Dynamic data list way of design our data model and store that data as for our desired models.
We will define our data definition and we can create different data list based on the definition then we can store the data as for defined model. Data List are associated with sites.
Liferay have given very good user Interface to create new definitions and we can display these definition list to capture data from end users.
These we can use in real time requirement like To Do List, Contact US, Feedback and Meeting Minutes.
Data Definition:
Data Definition are data model like data structure
Data List:
Data List is use the data definition and it will be separate unit the data stored is associate with data list.
These are steps to use Liferay Dynamic Data List.
Define Data List Definition
Create Data List based on Definition
Display List to capture data from End User.
Liferay have provided few data definitions.
Using Existed Dynamic Data Definitions.
Liferay have provide following definition.
Using Existed Definition to create Data List
Login as Portal Administrator
Now go to Site Administration and then select content in the site administration.
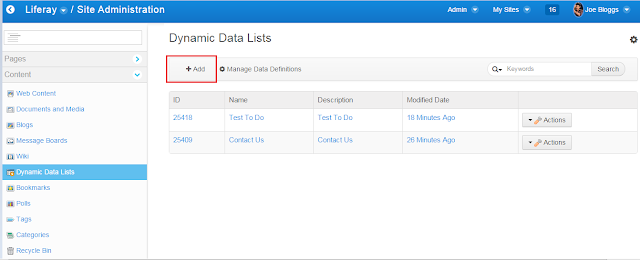
Once click on Content then it will launch Administration Dash board there you can find Dynamic Data List. Click on that so that it will launch dynamic data list user interface screens.
Now we will create new Data List so click on Add button then it will launch Create new data List screen.
Once click on Add it will launch screen will ask details to create new data list. Assume we are going to create Contact Us Data list. Give following input data.
Name: Product Contact Us
Description: Product Contact Us
To create new data list we need to select relevant Data Definitionso click on Data Definition select button it will show available definitions. In the list select Contact Us data definition in the list.
Now you can see selected Contact us Definition
Finally click on save then then new data list will be created and it will use the contact us definition.
We ready with new data list and now we can use this list to capture the data.
Create one new page. Go to home page. Left site you can see the Admin controls there click on Add
Click on page tab then give page name and select layout for page then click on Add page then page will be created.
Go to newly created page now we have to add the Dynamic Data List Display Portlet to page.
Go to Add Application and select Dynamic Data List Display Portlet then click on add portlet then it will be added to the page.
You can see Select List and Add List controls to portlet boron now click on Select List link
Once click on Select List it will display list of dynamic list and select desired list then save it finally close the popup and list will be associated with the portlet.
Select Product Contact Us list click on save then Dynamic Data List will be associated to the portlet.
Once click on Add button then Data List will be displayed in the page.
Fill the form then click on publish data will be stored and you can see the data in the portlet.
This how we can use existed data definitions from that we can create new data list. These list we can display through Dynamic Data List Display portlet and there we can fill the list and save the data.
Author



















0 comments:
Post a Comment