ADT is great way in Liferay to change the Portlet Display and we can develop our custom view to the Portlet so that we can change entire look and feel of Portlets without changing the JSP pages.
Go through the Article for More about Liferay ADT
When we are working with ADT we can use Free Marker Templates to change view of Portlet.
This article will give all basics of how to use Free Marker Templates in Liferay ADT.
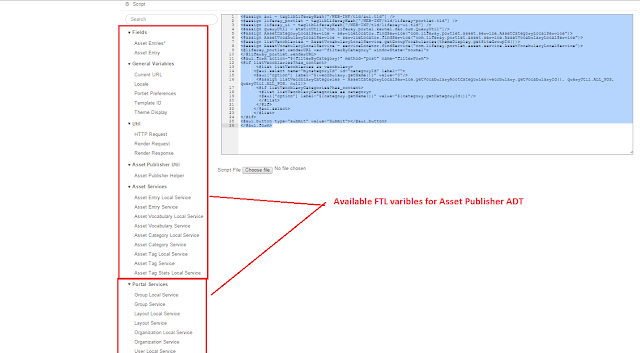
Some time each Portlet ADT will contain default variables which we can see in the FTL Editor which you can see left side section.
FTL Code Snippets when we work with Liferay ADT
Statement
<# /> |
Comment
<#-- This is comment --> |
Variable Declaration and Assignment
<#assign name ="meera"/> <#assign categoryId =100/> |
Array Declaration
<#assign cat = [100,101,102] /> <#assign selectVocab = ["Department", "Client Scope"] /> |
Global Variable and Assignment
<#global categoryId =100/> |
Print or Output Data
${ name } |
IF Statement
<#if categoryId != 0> <#-- Do something --> </#if> |
If and Else
<#if categoryId != 0> <#-- Do something --> <#else> <#-- Do something --> </#if> |
For Loop
<#assign categoryIds ={13,39,45,10}/> <#list categoryIds as categoryId> </#list> |
Find something in the object or list
<#if categoryIds?has_content> </#if> |
Example loop
<#assign categoryIds ={13,39,45,10}/> <#if categoryIds?has_content> <#list categoryIds as categoryId> ${ categoryId } </#list> </#if> |
Liferay Tag libraries Import
<#assign aui = taglibLiferayHash["/WEB-INF/tld/aui.tld"] /> <#assign liferay_portlet = taglibLiferayHash["/WEB-INF/tld/liferay-portlet.tld"] /> <#assign liferay_ui = taglibLiferayHash["/WEB-INF/tld/liferay-ui.tld"] /> |
Create URLs using Tag Libraries
<@liferay_portlet.renderURL var="filterByCategory" windowState="normal"> <@liferay_portlet.param name="mycategoryId" value="100" /> </@liferay_portlet.renderURL> OR <@liferay_portlet["renderURL"] var="filterByCategory" windowState="normal"> <@liferay_portlet["param"] name="mycategoryId" value="100" /> </@liferay_portlet["renderURL"]> |
Form Elements and From
<@aui.form action="${filterByCategory}" method="post" name="filterForm"> <@aui.input name="categoryName" id="categoryName" type="text" value="" label="Category Name" placeholder="/> <@aui.select name="mycategoryId" id="mycategoryId" label="Category"> <@aui.option label="Sports" value="100" first="true" /> <@aui.option label="Games" value="101"/> </@aui.select> <@aui.button type="submit" value="Submit"></@aui.button> </@aui.form> OR <@aui["form"] action="${filterByCategory}" method="post" name="filterForm"> <@aui["input"] name="categoryName" id="categoryName" type="text" value="" label="Category Name" placeholder="/> <@aui["select"] name="mycategoryId" id="mycategoryId" label="Category"> <@aui["option"] label="Sports" value="100" first="true" /> <@aui["option"] label="Games" value="101"/> </@aui["select"]> <@aui["button"] type="submit" value="Submit"></@aui["button"]> </@aui["form"]> |
Load Static OR Util Class
<#assign ParamUtil = staticUtil["com.liferay.portal.kernel.util.ParamUtil"]/> <#assign categoryId =ParamUtil.getLong(request,"mycategoryId")/> ${ categoryId } |
Load non Static Classes
<#assign assetEntryQuery = objectUtil("com.liferay.portlet.asset.service.persistence.AssetEntryQuery") /> <#assign assignedCategoryIdsNew=assetEntryQuery.getAllCategoryIds()/> |
Find the Index of Element in The array
<#assign selectVocab = ["Department", "Client Scope"] /> <#if selectVocab?seq_index_of("Department") gt -1> <#-- Do something --> </#if> |
Access Liferay Services in FTL
<#assign AssetCategoryLocalService = serviceLocator.findService("com.liferay.portlet.asset.service.AssetCategoryLocalService")> |
Note:
To access Liferay Services in FTL we need to use following properties in portal-ext.propertiesfile then only services will be available to the FTL
freemarker.engine.restricted.classes= freemarker.engine.restricted.variables= |
Try Following Code in the Asset Publisher ADT
<#assign aui = taglibLiferayHash["/WEB-INF/tld/aui.tld"] /> <#assign liferay_portlet = taglibLiferayHash["/WEB-INF/tld/liferay-portlet.tld"] /> <#assign liferay_ui = taglibLiferayHash["/WEB-INF/tld/liferay-ui.tld"] /> <#assign queryUtil = staticUtil["com.liferay.portal.kernel.dao.orm.QueryUtil"]/> <#assign AssetCategoryLocalService = serviceLocator.findService("com.liferay.portlet.asset.service.AssetCategoryLocalService")> <#assign AssetVocabularyLocalService = serviceLocator.findService("com.liferay.portlet.asset.service.AssetVocabularyLocalService")> <#assign listVecoblaries = AssetVocabularyLocalService.getGroupVocabularies(themeDisplay.getSiteGroupId())> <#assign AssetVocabularyLocalService = serviceLocator.findService("com.liferay.portlet.asset.service.AssetVocabularyLocalService")> <@liferay_portlet.renderURL var="filterByCategory" windowState="normal"> </@liferay_portlet.renderURL> <@aui.form action="${filterByCategory}" method="post" name="filterForm"> <#if listVecoblaries?has_content> <#list listVecoblaries as vecobulary> <@aui.select name="mycategoryId" id="categoryId" label=""> <@aui["option"] label="${vecobulary.getName()}" value="0"/> <#assign listVecoblaryCategories = AssetCategoryLocalService.getVocabularyRootCategories(vecobulary.getVocabularyId(), queryUtil.ALL_POS, queryUtil.ALL_POS, null)> <#if listVecoblaryCategories?has_content> <#list listVecoblaryCategories as category> <@aui["option"] label="${category.getName()}" value="${category.getCategoryId()}"/> </#list> </#if> </@aui.select> </#list> </#if> <@aui.button type="submit" value="Submit"></@aui.button> </@aui.form> |
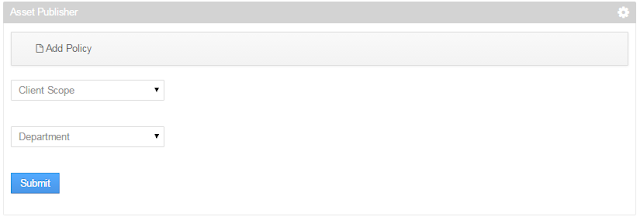
When we use above FTL code in Asset Publisher then we can see all vocabularies as Select Box and its categories will become as options in the drop down box.
The following is result view for above FTL




0 comments:
Post a Comment