Liferay Application Display Templates (ADT) is introduced from Liferay 6.2 version. ADT is the great way of changing Portlet display dynamically without changing code in Portlet JSP pages.
Generally before Liferay 6.2 to change view for the Portlet we need to use JSP hooks so that we can customize the Portlet views. But with ADT as administrator he/she can change Portlet views dynamically without changing any things in the JSP pages.
Liferay Application Display Templates (ADT) Overview Diagram
Liferay Application Display Templates (ADT) Overview Diagram
Existed:
We have Document and Media Portlet, it will store images and documents and images will be display as thumbnails and when we click on image thumbnail those will be display in image viewer. This functionality was done in Document Library Portlet JSP pages.
Requirement:
Now we wanted to display all images in the Carousel view so that images will be rotated in the loop.
Before Liferay 6.2 Solution
To meet above requirement we need to create Liferay JSP hook so that we need to change some code in the jsp pages so that we can display images in Carousel view.
Complexity:
In the above functionality can make by Liferay developer so developer only can do this job.
Need to deploy JSP hook and here also some deployment administration should involved
This functionality applicable to all Portlet where ever we use and we cannot change views as for the sites or organization in the Liferay and its have same view for all the places wherever I use this Portlet.
we need to deploy hook
After Liferay 6.2 Solution
Liferay 6.2 was come up with new concept called Application Display Templets so that we can change Portlet views dynamically and we need not do any programming to show different views for Portlet based on where we are using.
Complexity:
No complexity involved in this mechanism
Advantages:
We need not dependent on Liferay developer
No JSP hook and No deployment
Need not dependent on Deployment Administrator
Liferay Admin can prepare view and he can apply
Portlet can show different views in different places such as for each organization/site we can prepare views and we can display in different manner.
What Should Administrator to know the required things
Admin just aware of Velocity Templates OR Free Marker Templates Basics
Need to aware of some CSS and HTML
Application Display Templates:
ADT will use Velocity Templates (vm) or Free Marker Templates (ftl). Liferay have implemented ADT feature for few of the Portlets.
The following are Portlets which have ADT capability
- Asset Publisher
- Blogs
- Media Gallery
- Site Map
- Tags Navigation
- Wiki
ADT template can be developed with help of Velocityor Free Marker Templates and Liferay have provided good editor to prepare templates in velocity/free marker templates
How we can make dynamic view in ADT?
Liferay already defined required velocity variableand it will be loaded by velocity/free marker template engineso that all required objects will be available in the templates so that we can use and we can present data.
Liferay provided all required objects and Portlet specific objects as velocity variables/ ftl variable so that we can prepare dynamic views with the help of these variables.
Before moving to prepare velocity/ free marker templateswe need to understand the basics of velocity template and free marker templates
In this article we will more focus on Free Marker Template design. Free Marker Template is very good template language and which is very popular in the market
Free Marker Templates Syntax
We are very familiar with JSP pages so the following syntax comparing with JSP and the same syntax produced in Free Marker Templates.
JSP vs Free Marker Templates
Assignment
JSP
<% String name=”meera”; %> |
Free Marker Templates
<#assign name = “meera” /> |
Tag Library Import
JSP
<%@ taglib uri="http://alloy.liferay.com/tld/aui" prefix="aui" %> <%@ taglib uri="http://liferay.com/tld/portlet" prefix="liferay-portlet" %> |
Free Marker Templates
<#assign aui = taglibLiferayHash["/WEB-INF/tld/aui.tld"] /> <#assign liferay_portlet = taglibLiferayHash["/WEB-INF/tld/liferay-portlet.tld"] /> |
Usage of Tags
JSP
<%@ taglib uri="http://liferay.com/tld/portlet" prefix="liferay-portlet" %> <div id="<portlet:namespace/>carousel"></div> <aui.script use="aui-carousel"> </aui.script> |
Free Marker Templates
<#assign liferay_portlet = taglibLiferayHash["/WEB-INF/tld/liferay-portlet.tld"] /> <div id="<@liferay_portlet.namespace />carousel"></div> <@aui.script use="aui-carousel"> </@aui.script> |
For Loop
JSP
<% For(FileEntry curFileEntry: entries){%> <div><%= curFileEntry:get Title ()%></div> <%}%> |
Free Marker Templates
<#list entries as curFileEntry> <div>${curFileEntry.title}</div> </#list> |
IF
JSP
<%if(entries.size()>0){%> do something here <%}%> |
Free Marker Templates
<#if entries?has_content> do something here </#if> |
As we know that Liferay will load required java objects as velocity variables and free marker template variables and the variables like request, response, renderRequest, renderResponse. Such a way all required java object are available as variables when we work with velocity / free marker.
The following are some of variables available in Velocity/Free Marker Templates and based on Portlet we will get Portlet specific variables.
Variable Group | Free Marker Templates | Velocity |
General Variables | ${currentURL} ${locale} ${portletPreferences} ${template_id} ${themeDisplay} | $currentURL $locale $portletPreferences $template_id $template_id |
Util Variables | ${request} ${renderRequest} ${renderResponse} | $request $taglibLiferay $renderRequest $renderResponse |
The above table we can see the General Variables, Utilfor velocity and Free Marker Templates
We can also have Portlet specific variables so that ADT will get some of variables based on for which Portlet we are going to design templates.
Portlet | Free Marker Templates | Velocity |
Wikis | ${assetEntry} ${entry} ${formattedContent} | $assetEntry $formattedContent $entry |
Asset Publisher | ${entries} ${locale} | $entries $locale |
Blogs | ${entries} | $entries |
Navigation | ${entries} | $entries |
Site Map | ${entries} | $entries |
Documents and Media | ${entries} | $entries |
Tags Navigation | ${entries} | $entries |
Note:
In the above table you can see entries variable which specify that list of objects and its type based on Portlet like list of wikis object, list of blog object and list of page objects etc.
Application Display Templates Editor
Liferay have provided Template Design Editor so that we can design Application Display Templates for above specifies Portlets by using velocity or free marker templates.
General Variables and Util variables are common for all Portlets when we create ADT but based on Portlet that we will get Portlet specific objects as entries variables.
Asset Publisher Portlet ADT Editor
Blogs Publisher Portlet ADT Editor
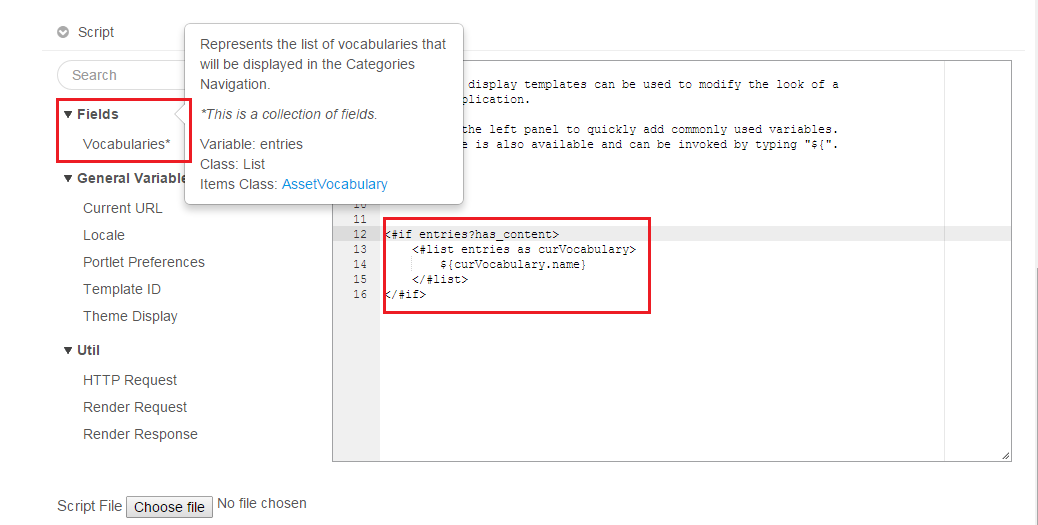
Categories Navigation Portlet ADT Editor
Documents and Media Portlet ADT Editor
Site Map Portlet ADT Editor
Tags Navigation Portlet ADT Editor
Wiki Portlet ADT Editor
In the next Article we will create Application Display Templates in Liferay so that we can change display of Portlets. For each site in Liferay we can create one or more application display templates for above Portlets which are supported by ADT.










0 comments:
Post a Comment