Objective:
Perform form validation in liferay development using liferay from validator.
Liferay Form Validator:
This is simple AUI java script validator which is written by liferay people to do form validations. This script inherit the base properties from pure AUI form Validator
This java script implemented in liferay-form.js file in Liferay
Environment:
Liferay 6.2 +Tomcat 7.x+MySQL 5.1
Note:
The code will work for portal 6.2 version you can try for 6.1 too.
Download Liferay Form Validator portlet from following location
You can find source and war file
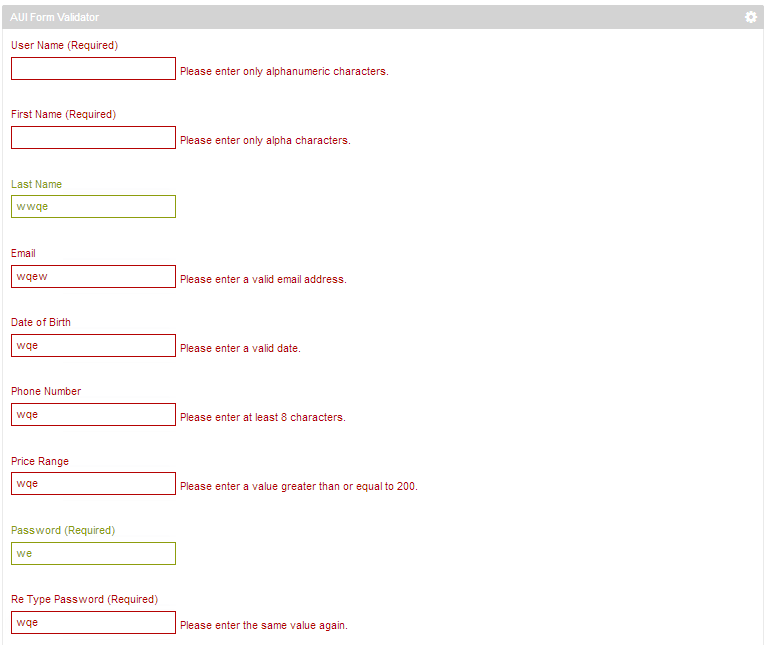
Portlet Screen:
Procedure for deploy portlet:
You can use war file and directly place in your portal deploy folder and test or you can also use source to deploy portlet.
Once portlet is deployed successfully you can see the portlet in sample category name as AUI Form Validator.
The following are the steps to use Liferay form validator in development
- Include AUI tagin JSP page
- Load liferay-formjava script using AUI use method
- Define Liferay.Form.registerinstance to passing required properties
Include AUI tag in JSP page
We already have AUI jsp tag we need to include this then we can get AUI tags support to JSP page
The following is include AUI tag in JSP
<%@ taglib uri="http://liferay.com/tld/aui" prefix="aui" %> |
Load liferay-form java script using AUI use method
Liferay have implemented form validation java script in liferay-form.js file so we need to load this java script using AUI use method as follows
<aui:script> AUI().use('aui-base','liferay-form',function(A){ //write code here }); </aui:script> |
Define Liferay.Form.register instance to passing required properties
Now we need register form using Liferay.Form.registermethod and we need specify the form idand required validation rules as follows
The following is simple code
<aui:input name="userName" value='' label="User Name"></aui:input> <aui:script> AUI().use('aui-base','liferay-form',function(A){ Liferay.Form.register( { id: '<portlet:namespace/>fm2', fieldRules: [ { body: '', custom: false, errorMessage: '', fieldName: '<portlet:namespace/>userName', validatorName:'alphanum' }, { body: '', custom: false, errorMessage: '', fieldName: '<portlet:namespace/>userName', validatorName:'required' }, ] }); }); </aui:script> |
id : form id fieldRules: is array of rules and each rule have some information about rule |
Field Rule Anatomy
Example for field rule as follows
{ body: ' ', custom: false, errorMessage: '', fieldName: '<portlet:namespace/>userName', validatorName:'alphanum' } body: in this we pass some custom data . custom: it specify whether it is default rule or custom rule. errorMessage: to specify error message if we not mention for default rule then it will take default error message. validatorName: this name validator |
The following are default Validators provided by liferay
alpha, required, equalTo, min, max, number, maxLength, minLength, url, email, alphanum, date |
Writing custom Validator
Some time we need write our own validation rules for the form then we have to do like as follows.
When we want use custom validation then we have to specify custom property value as true then validator consider that is custom validation..
The following is simple example assume user age must more than 18 years then we have to
write as follows and we need to specify custom property value as true.
<aui:input name="age" value='' label="Age"></aui:input> The following is sample custome rule for age more than 18 years <aui:script> AUI().use('aui-base','liferay-form',function(A){ Liferay.Form.register( { id: '<portlet:namespace/>fm2', fieldRules: [ { body:function (val, fieldNode, ruleValue) { var result = false; if (val >=18) { result = true; } return result; }, custom:true, errorMessage:'age must more than 18 years', fieldName: '<portlet:namespace/>age', validatorName:'customerRuleForAge' }, ] }); }); </aui:script> |
The following is complete JSP code
<%@ include file="init.jsp"%> <h1>Liferay Form Validation using Liferay Validator</h1> <aui:form name="fm2" id="fm2" action="" method="post"> <aui:input name="userName" value='' label="User Name"></aui:input> <aui:input name="firstName" value='' label="First Name"></aui:input> <aui:input name="lastName" value='' label="Last Name"></aui:input> <aui:input name="email" value='' label="Email"></aui:input> <aui:input name="date" value='' label="Date of Birth"></aui:input> <aui:input name="phoneNumber" value='' label="Phone Number"></aui:input> <aui:input name="price" value='' label="Price Range"></aui:input> <aui:input name="password1" id="password1" value='' label="Password" type="password"></aui:input> <aui:input name="password2" value='' label="Re Type Password" type="password"></aui:input> <aui:input name="webSite" value='' label="Website Address"></aui:input> <aui:input name="age" value='' label="Age"></aui:input> <aui:button type="submit" name="numberSearch" value="Save" /> </aui:form> <aui:script> AUI().use('aui-base','liferay-form',function(A){ Liferay.Form.register( { id: '<portlet:namespace/>fm2', fieldRules: [ { body: '', custom: false, errorMessage: '', fieldName: '<portlet:namespace/>lastName', validatorName: 'alpha' }, { body: '', custom: false, errorMessage: '', fieldName: '<portlet:namespace/>password1', validatorName: 'required' }, { body: '#<portlet:namespace/>password1', custom: false, errorMessage: '', fieldName: '<portlet:namespace/>password2', validatorName: 'equalTo' }, { body: '', custom: false, errorMessage: '', fieldName: '<portlet:namespace/>password2', validatorName: 'required' }, { body: 200, custom: false, errorMessage: '', fieldName: '<portlet:namespace/>price', validatorName: 'min' }, { body: 1000, custom: false, errorMessage: '', fieldName: '<portlet:namespace/>price', validatorName: 'max' }, { body: '', custom: false, errorMessage: '', fieldName: '<portlet:namespace/>price', validatorName: 'number' }, { body: 10, custom: false, errorMessage: '', fieldName: '<portlet:namespace/>phoneNumber', validatorName: 'maxLength' }, { body: 8, custom: false, errorMessage: '', fieldName: '<portlet:namespace/>phoneNumber', validatorName: 'minLength' }, { body: '', custom: false, errorMessage: '', fieldName: '<portlet:namespace/>phoneNumber', validatorName: 'digits' }, { body: '', custom: false, errorMessage: '', fieldName: '<portlet:namespace/>webSite', validatorName: 'url' }, { body: '', custom: false, errorMessage: '', fieldName: '<portlet:namespace/>email', validatorName: 'email' }, { body: function (val, fieldNode, ruleValue) { var result = false; if (val >=18) { result = true; } return result; }, custom: true, errorMessage: 'Age must More than 18 years', fieldName: '<portlet:namespace/>age', validatorName: 'custom_rule_age' }, { body: '', custom: false, errorMessage: '', fieldName: '<portlet:namespace/>userName', validatorName: 'alphanum' }, { body: '', custom: false, errorMessage: '', fieldName: '<portlet:namespace/>userName', validatorName: 'required' }, { body: '', custom: false, errorMessage: '', fieldName: '<portlet:namespace/>date', validatorName: 'date' }, { body: '', custom: false, errorMessage: '', fieldName: '<portlet:namespace/>firstName', validatorName: 'alpha' }, { body: '', custom: false, errorMessage: '', fieldName: '<portlet:namespace/>firstName', validatorName: 'required' } ] }); }); </aui:script> |
Related Articles
Author
Meera Prince


0 comments:
Post a Comment